iPhoneX対応は、一週間、規模が大きいアプリだと1ヶ月単位で時間がかかります。
その理由は、iPhoneXにはセーフエリアという概念がありますが、
UIの配置は全てセーフエリアを基準に配置する必要があるからです。
納期1日前に「iPhoneXが必要だった!ヤバイ!!」このような状況に陷ってしまうことも多々あるかと思います(もしかしたらそれは筆者だけかもしれませんが・・・)。
もしこのような状況に陷ってしまったUnityでIOSアプリ開発している人向けに、15分でできる「とりあえず(※)」のiPhoneX対応方法を記載します。
※「とりあえず」の意味については、「デメリット」の項目で解説します。
仕組み
取り急ぎのiPhoneX対応について記載します。
iPhoneXで起動したとき、上下に黒帯を出して、ウィンドーサイズをiPhone8,7などの端末サイズに合わせます。
具体的な実装方法は「コードの追加は10行だけ!実装方法の解説」に解説します。
コードの追加は10行だけ!実装方法の解説
実装方法を解説します。
以下の実装は、Unityが書き出したソースコード「UnityAppController.mm」に修正を加えるため、Unityをアップグレードするたびに以下の修正が必要になります。
Unityのバージョンは5.6.6です。
(1)UnityからIOS向けにXcode用のコードを書き出します
(2)Xcodeを起動します
(3)「UnityAppController.mm」を開きます。
(4)「didFinishLaunchingWithOptions」関数に以下のような修正(追記)をします。
UnityAppController.mm
- (BOOL)application:(UIApplication*)application didFinishLaunchingWithOptions:(NSDictionary*)launchOptions
_window = [[UIWindow alloc] initWithFrame: [UIScreen mainScreen].bounds];
_unityView = [self createUnityView];
//windowの変更部分(追加)
//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
CGRect rect = [UIScreen mainScreen].bounds;
if (rect.size.height / rect.size.width > 2.15f){
//iPhoneXならば以下の処理を実行して描画位置を調整
//描画位置を画面下から50px上にする
rect.origin.y = 50.0f;
//高さサイズを画面下から50px分、画面上から40px分引く
rect.size.height -= (50.0f + 40.0f);
//Windowに反映
_window.frame = rect;
_unityView.frame = rect;
}
//追加はここまで
//↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
メリット
15分ほどで実装できる。
タイムリミットが1日を切っている状態で、直ぐにiPhoneX対応が必要になったときに役立ちます。
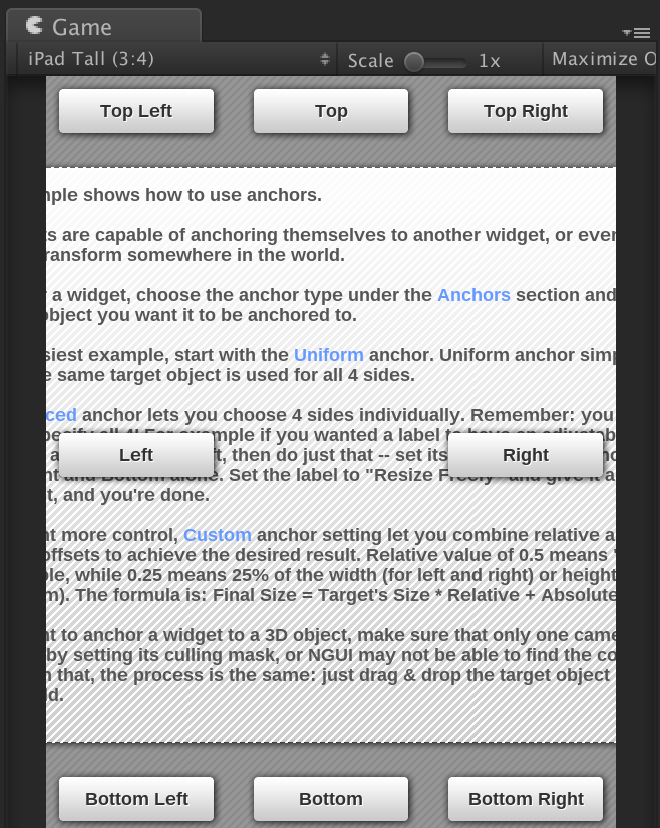
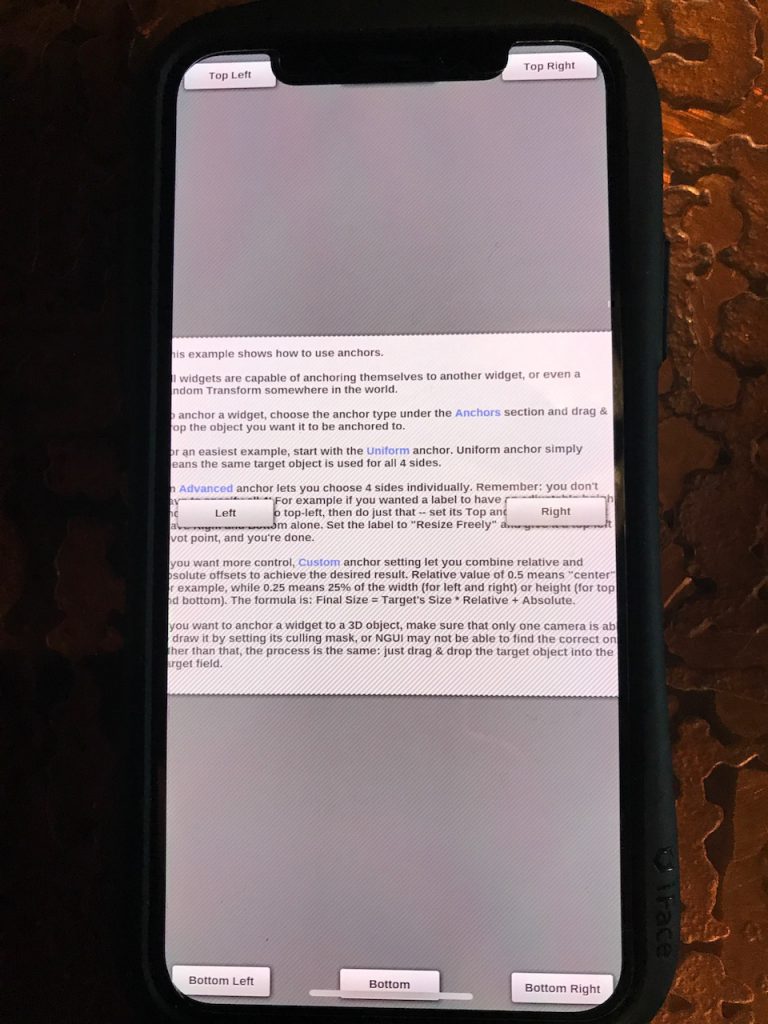
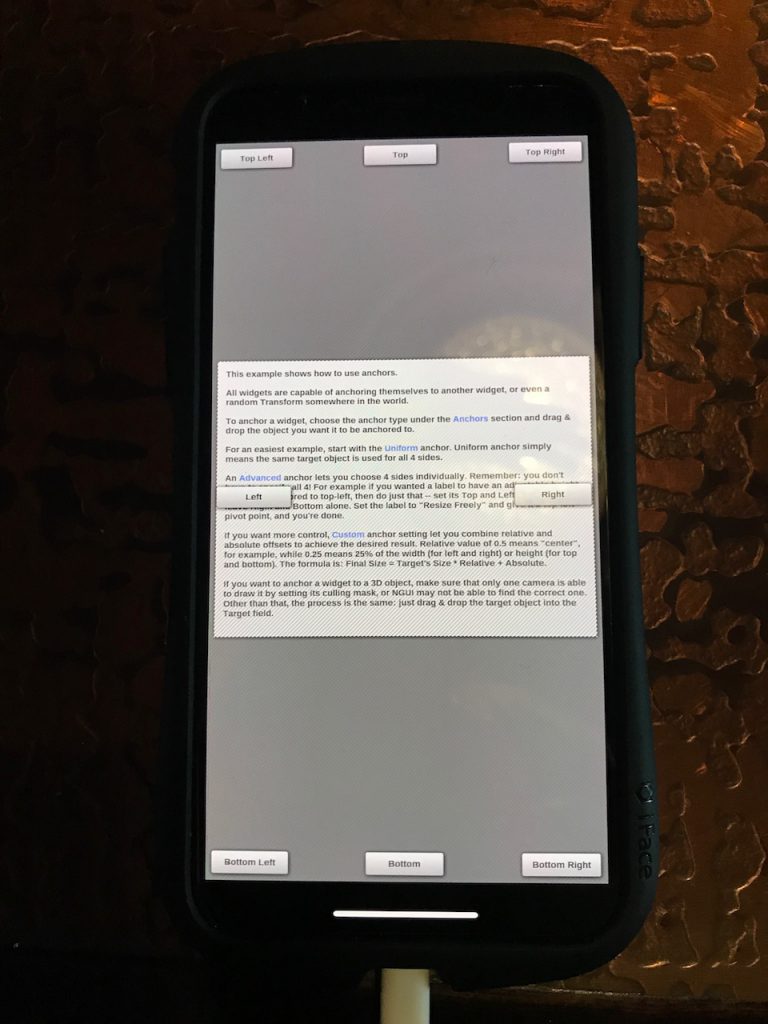
Unity上の画面

対象前

画面上の部分が隠れてしまっています。
対処後

上下に黒帯を導入することによって、領事領域を調整しています。
デメリット
iPhoneX対応が15分ほどで可能ですが、その分、デメリットもいくつか存在します。
デメリットが許容できるか確認した上で、この記事に書いてある方法を試してみてください。
尚、この記事に書いてあることを試して問題が発生しても筆者は責任を負いません。
あくまでも自己責任で!
(1)スプラッシュ画像が出ている最中にサイズ変更をしてしまう
記事の実装方法の問題点として、スプラッシュ画像が出ている最中に画面サイズを変更してしまいます。その結果、使う人によっては「スプラッシュ画像が変化しているよ?どんな意図があるの?と疑問をもたせてしまう。
この挙動をデザイナーが見たら、「これおかしくない?」とあなたに対して指摘してくるかもしれません。
もし、スプラッシュ画像が出ている最中に画面サイズ変更したくない場合は、
「windowの変更部分」を任意のタイミングで走らせる必要があります。
ゲームアプリならば、画面が切り替わる一色の画像を出しているときに、
サイズ変更させる方法が考えられます。これならば、サイズ変更に気づかれなくて済みます。
(2)審査でリジェクトされる可能性がある
AppleはiPhoneX対応するように言っています。
実装が完了して、申請するところまでいけますが、
審査担当者によっては画面上下が黒帯だけだとリジェクトする可能性があります。
対策一つとしては、上下の黒帯のところに真っ黒でない画像を配置します。その対応で、無事審査に通過しました。
(3)新しい画面サイズに対応できない
今後もiPhoneXのように新しい画面サイズの端末が出てくるでしょう。
新しい画面サイズの端末が出てくると今回紹介した方法では対処できないことがあります。
まとめ
いかがでしょうか?
iPhoneX対応は、以外に面倒な作業です。
今回は、比較的早くできる実装方法を紹介させていただきました。
一番、ベストな実装方法は、セーフエリアを基準にして画像を出す位置を調整したほうが良いでしょう。
参考にした記事:
PR
常に新しい技術が要求されるエンジニアのために、
AIやIoT、ブロックチェーンなど今後必要になる最先端技術も学べる
Branding Engineerが運営するプログラミングスクール。
AIや仮想通貨のスキルを付けたい人はぜひ!