ある日のこと・・・
あれ?いつの間にか透明部分が黒くなって居るぞ?

原因を探っていたら、Shader Graph(シェーダーグラフ)の不具合であることがわかりました。
不具合の結果、standardシェーダーのcutoutの設定が反映されなくなってしまったのです。
調査の結果、今回の不具合の回避手段が見つかったので紹介します!
そもそもcutoutの問題とは?
シェーダーグラフは、公式のアセットです。
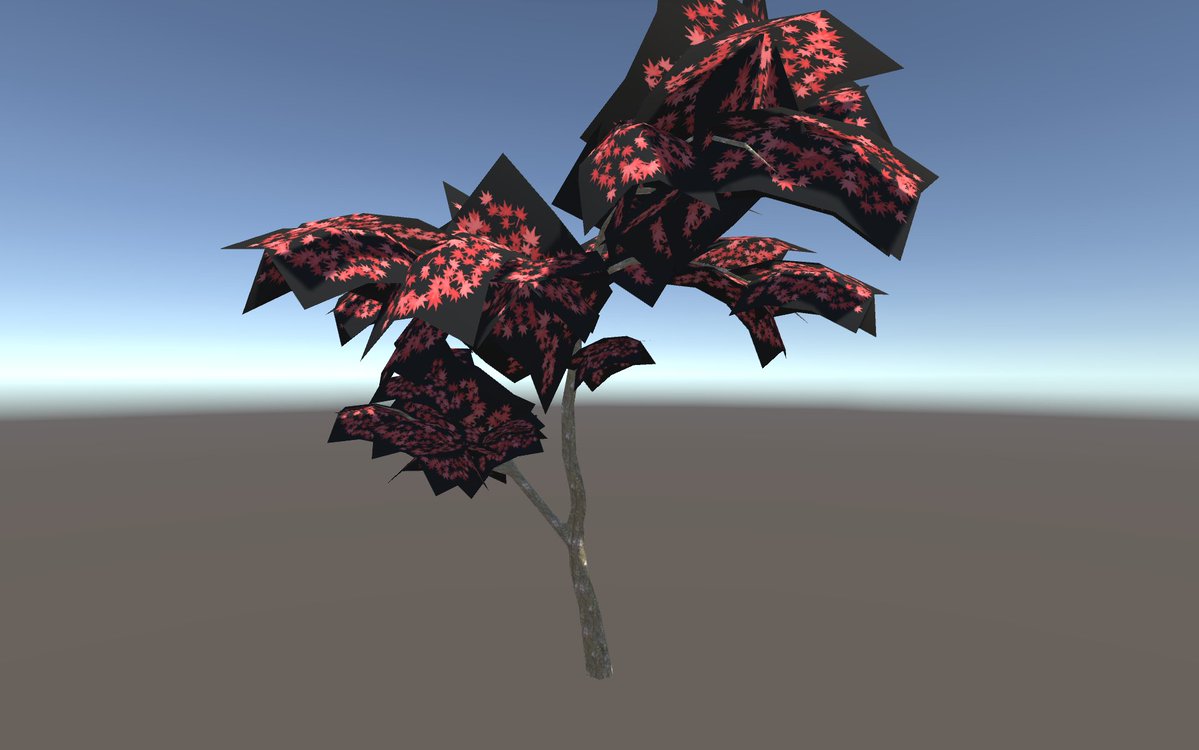
しかし、シェーダーグラフには、Standardシェーダの「Rendering mode」が「Cutout」のとき、「Cutout」の設定が反映されず、透明部分が真っ黒になってしまう問題がありました。

この不具合は、すでに修正されているはずですが、残念ながらclusterがサポートしているUnity2021.3.4でサポートしているビルドイン方式では不具合が修正されていません!
だから、ずっと「Cutout」の問題が残ったまま、シェーダーグラフをつかっていたのです。しかも、プレビューでは問題なくても、clusterにアップロードしたときに気づくため厄介なものです。
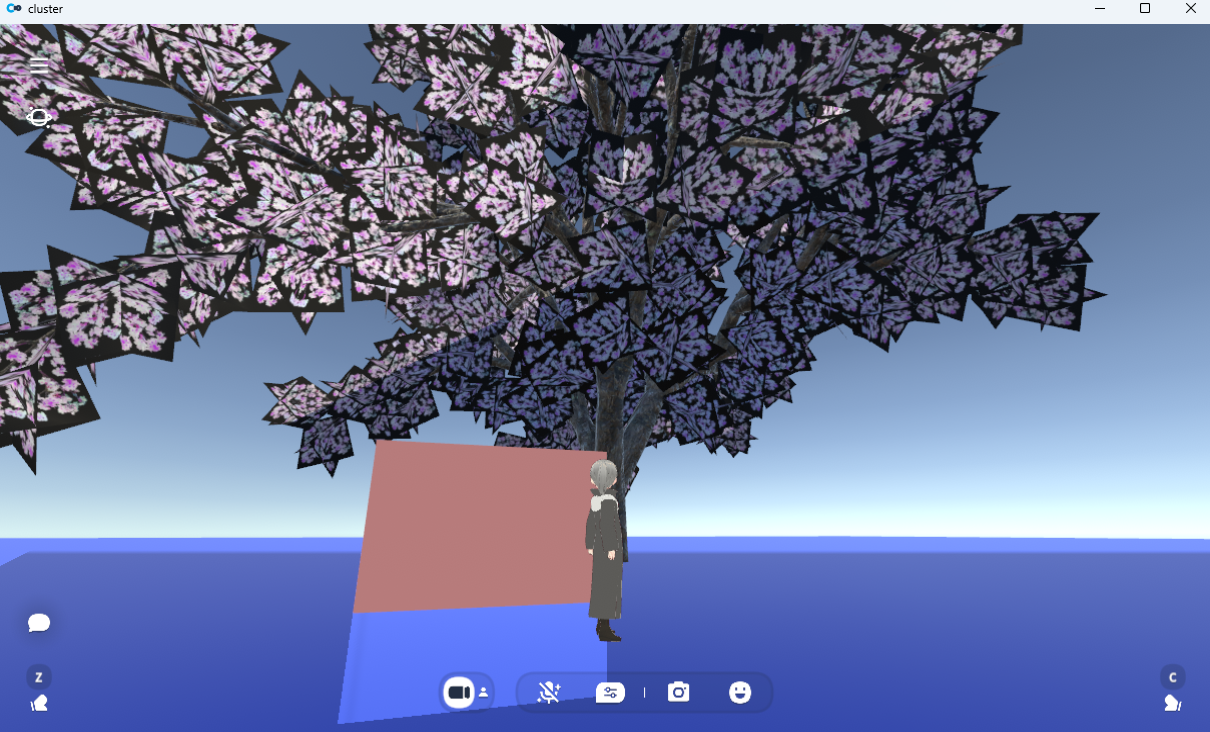
さらに、VRMアバターでもCutoutが反映されない。つまりPNG画像の透過が使えず、以下のように透過の部分が黒く表示されます。

この不具合は、シェーダーグラフの不具合ため、Unity側で対処してくれるのを待つしかありません。
そこで、対処方法を探した結果、Cutout問題の回避方法を見つけたので、この記事で紹介します。
【概要】Cluster向けのCutout問題の回避方法とは
Clusterワールド制作向けのCutout問題の回避方法は、以下の2つの方法があります。
- そもそもCutoutを使わない
- シェーダーグラフからcodeを書き出し対応
ワールド制作において、Cutout(透過)を使わないこと前提であれば、これから述べることをやる必要はありません。
しかし、VRMや販売されているアセットには、Cutout(透過)が使われていることも多く、Cutoutを使わないとなると、ワールド制作では、かなり制限出てきます。
この記事では、シェーダーグラフからcodeを書き出してCutout問題を対処する方法を述べます。
説明前の前提条件
まずは、対処方法を説明前に、前提条件を述べます。
前提条件
- プロジェクトA
- clusterのワールド作成用プロジェクト
- シェーダーグラフなし
- プロジェクトB
- シェーダーグラフの編集用プロジェクト。
- シェーダーグラフインストール済み
- Unityのバージョン
- 2021.3.4f1
注意点:
今回紹介する方法を試して、何かしらの不具合が起きても、筆者は責任が取れないので、個人の判断でお試しください。
また、少なからず、大本のシェーダーグラフ・ライブラリに手を加えているため、想定外の動きをする可能性あります。
対処方法の大まかな流れ
プロジェクトA(clusterのワールド作成用プロジェクト)でシェーダーグラフで作成したものを利用できる設定をする(1度だけ設定すれば良い)
- プロジェクトBにシェーダーグラフインストール
- インストール後、shadergraphに関係するフォルダ2つを任意の場所に保管
①com.unity.render-pipelines.core@12.1.7
②com.unity.shadergraph@12.1.7 3. - プロジェクトAのプロジェクトフォルダ直下にある「Packages」フォルダに、先程の2つのフォルダをコピー
- ①②の中にある「.cs」ファイルすべて削除
理由は、csファイル(C#ファイル)が、standardのCutoutに問題を引き起こしているため
プロジェクトB(シェーダーグラフ編集)で作成したシェーダーをプロジェクトAで利用する(毎回必要)
- プロジェクトBでシェーダーグラフでシェーダー作成・編集
- 編集したシェーダーグラフをコードに出力
- シェーダーグラフがインストールされていないプロジェクトAにコードを持ってくる
- コードを元にマテリアル作成
- ビルドしてclusterにアップデート
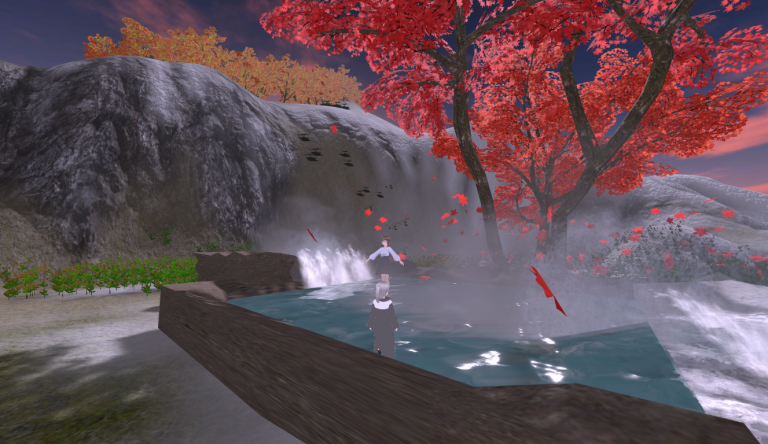
- その結果、Cutoutの設定があっても正しく表示される!
【詳細解説】Cluster向けのCutout問題の回避方法の解説
プロジェクトA(clusterのワールド作成用プロジェクト)にシェーダーグラフ作成物を利用できる設定する
①プロジェクトBにシェーダーグラフインストール
プロジェクトBにシェーダーグラフをインストールします。
インストール方法は、以下の記事に書いたので参考にしてください!
clusterでシェーダーグラフは使えるの? そのような疑問にお答えします。 結論から言うと、clusterのワールド作りにシェーダーグラフを使うことができます! その結果、 もっと演出にこだわりた[…]
②shadergraphに関係するファイル保管
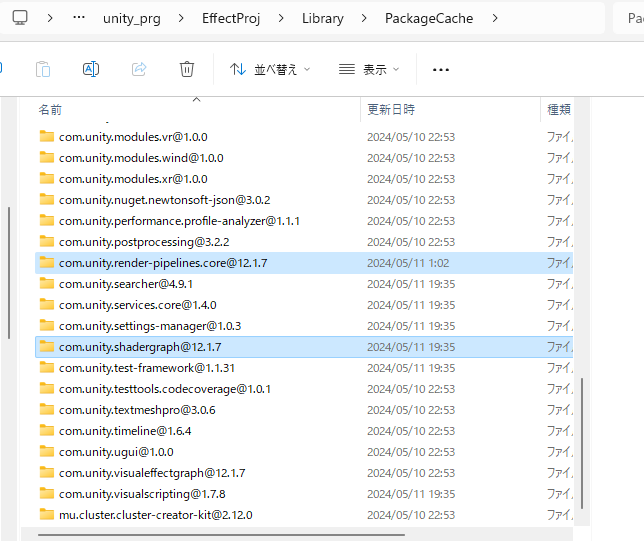
shadergraphに関係するフォルダは、以下の場所にあります!
[あなたのプロジェクトがある場所]/Library/PackageCache
①com.unity.render-pipelines.core@12.1.7
②com.unity.shadergraph@12.1.7
上記のファイルを任意の場所に保管します。
③プロジェクトAにシェーダーグラフ関連ファイルコピー
プロジェクトAのプロジェクトフォルダ直下にある「Packages」フォルダに、先程の2つのフォルダをコピーします。

シェーダーグラフから出力されたコードの一部
#include "Packages/com.unity.shadergraph/Editor/Generation/Targets/BuiltIn/Editor/ShaderGraph/Includes/DepthOnlyPass.hlsl"上記のように、シェーダーグラフから書き出されたコードは、「Packages」フォルダに、シェーダーグラフのライブラリ(hlslファイル類)があること前提だからです!
④問題を引き起こしている「.cs」ファイルすべて削除
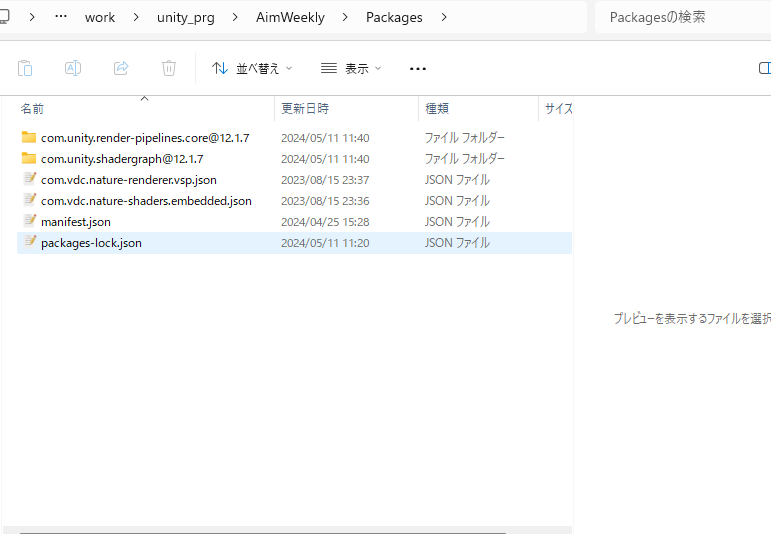
ここまで、プロジェクトA,Bの関係は以下のようになります。
①com.unity.render-pipelines.core@12.1.7
②com.unity.shadergraph@12.1.7
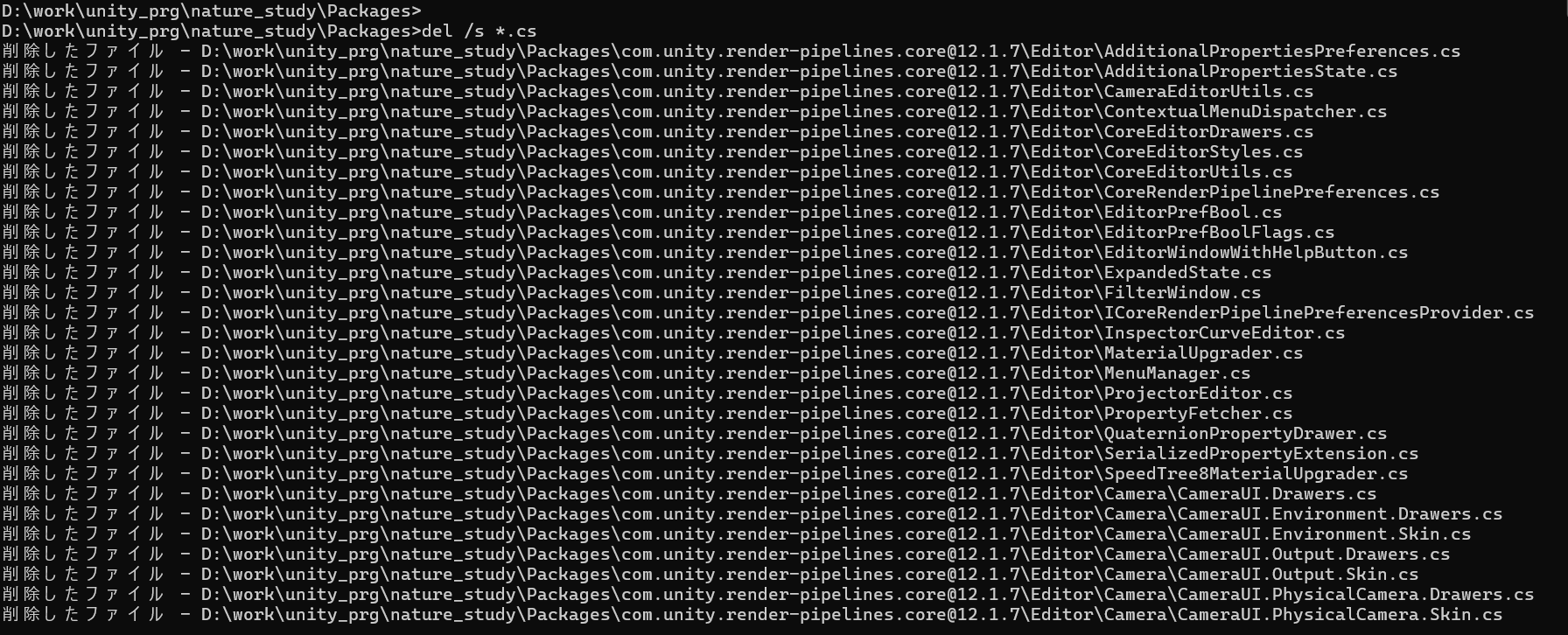
①②フォルダの中にある「.cs」ファイルをサブフォルダ含めてすべて削除します。
その理由は、csファイルが、standardのCutoutに問題を引き起こしているためです。

上記は、「com.unity.render-pipelines.core@12.1.7」以下(サブフォルダ含む)にあるCSファイル類をすべて消している例です。
上記の例では、Windowsのコマンドプロンプトを開いて、「del」コマンドで削除している例です。
del /s *.csコマンドで一括削除する際は、ファイルのパスに十分に気をつけて対応してください!
間違えると、本来消したくないファイルも消えてしまいます!
シェーダーグラフで作成したシェーダーをCluster編集用プロジェクトで利用する
①プロジェクトBでシェーダーグラフでシェーダー作成・編集
プロジェクトBでシェーダーグラフでシェーダー作成したり編集します。
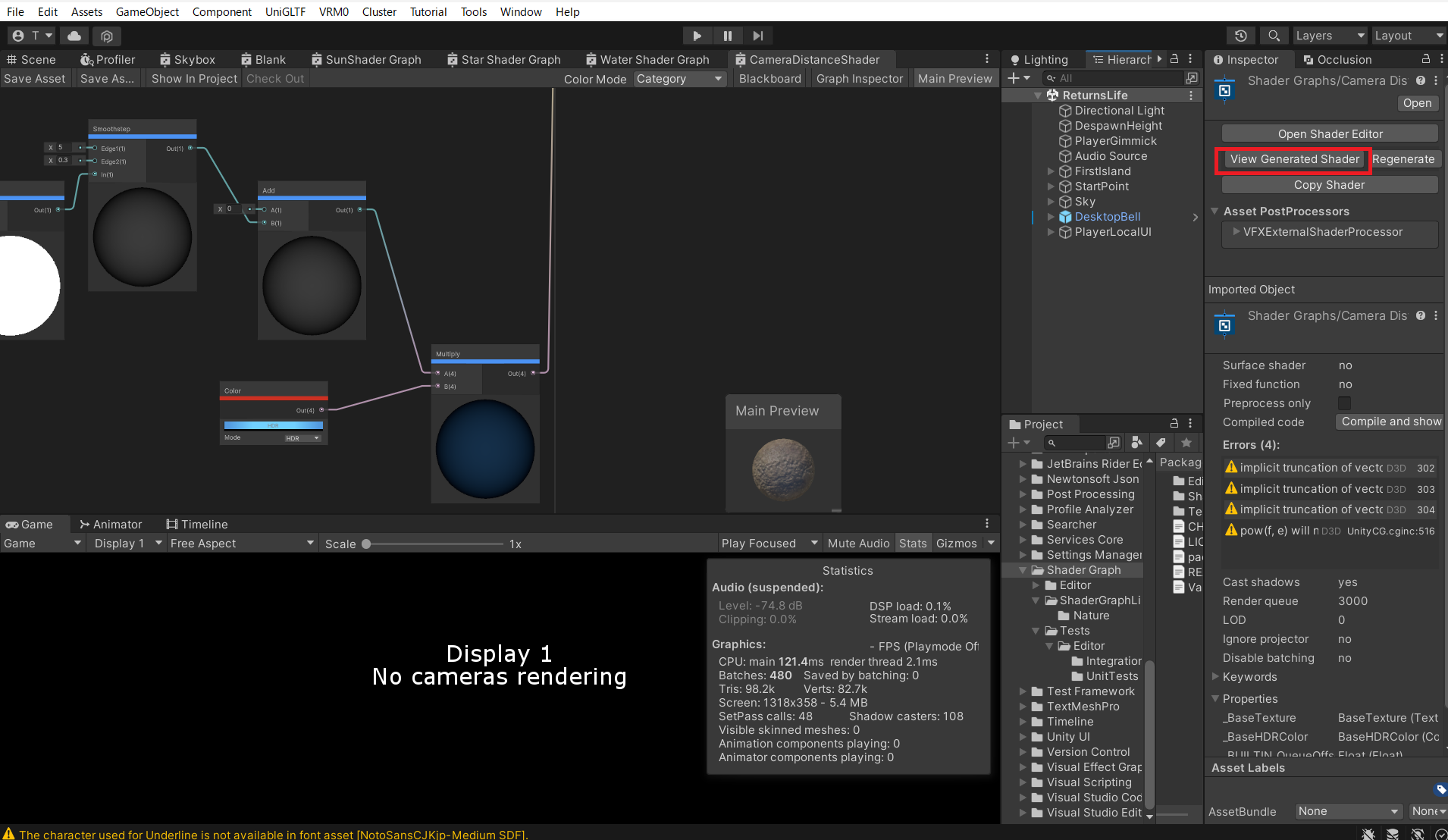
②編集したシェーダーグラフをコードに出力
「View Genarated Shader」ボタンを押して、シェーダーグラフで作成したものをコードに出力します。

出力されたコードは、プロジェクトフォルダ直下にある「Temp」フォルダに書き出されます。
「GeneratedFromGraph-Blank.shader」というような感じの拡張子「shader」のファイルが出力されているはずです。
③プロジェクトAでシェーダー反映
出力された拡張子「shader」のファイルをプロジェクトAの任意の場所に置きます。
あとは、マテリアルに反映させて完成です。
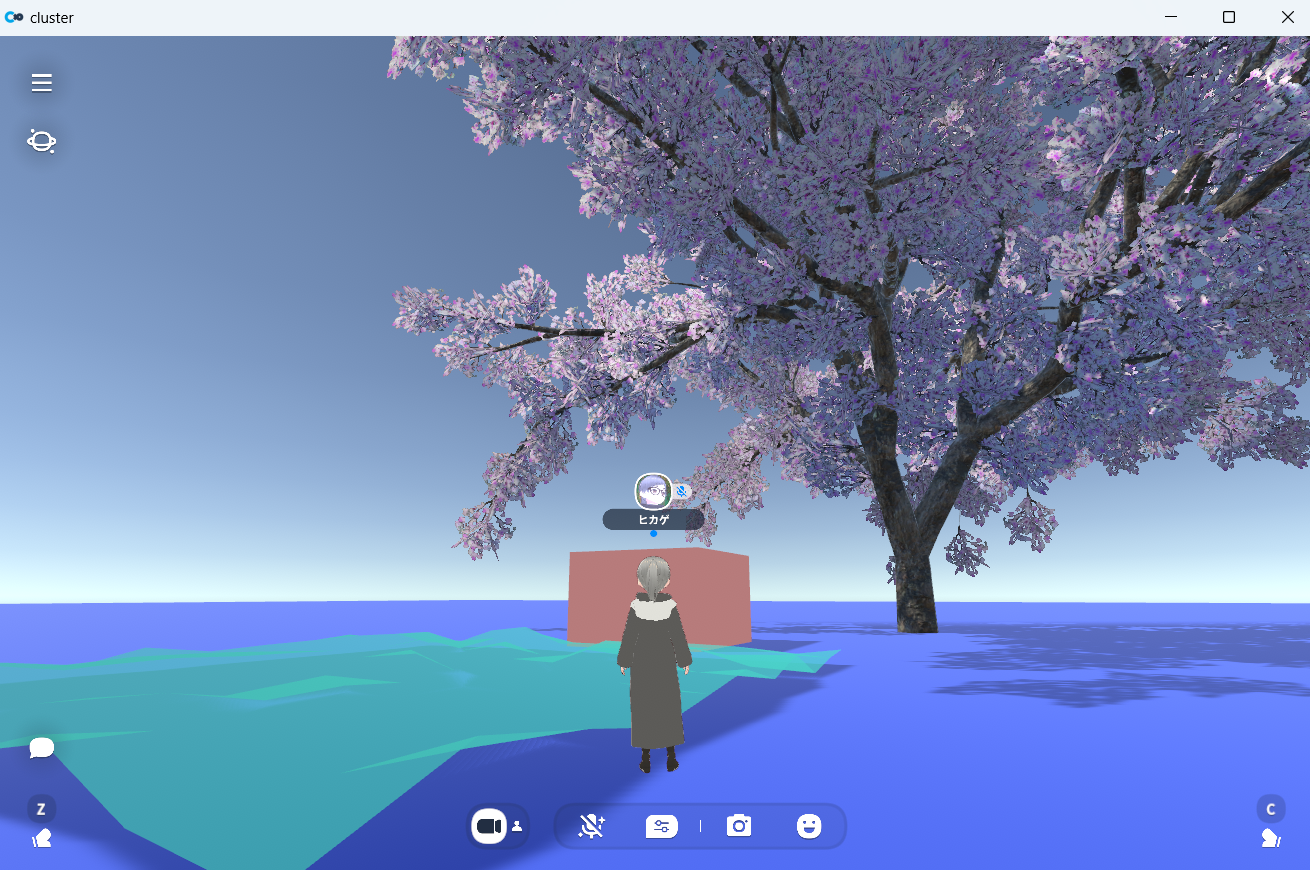
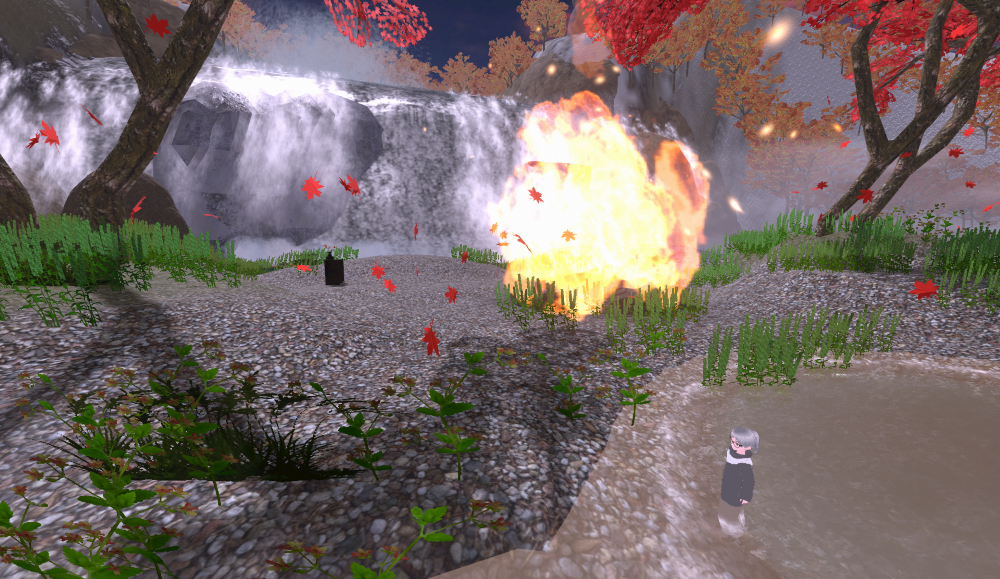
その結果、Cutoutの設定があっても以下のよう(画像の例では、桜画像にcutoutが設定されてます)に正しく表示されました!

今回の不具合は、おそらくclusterにアップデートするときに、シェーダーグラフ側で、何かしらの悪さをして、Cutout問題を引き起こしていたものと思われます!
まとめ

以上、シェーダーグラフのCutout問題について解説しました。
そもそも、なんで記事に書いたようなことをしなければならないの?
Unity側が、シェーダーグラフの不具合を直してくれないからです!
最新のUnityのバーションであれば、今回取り上げた不具合は、修正されているようです。
今回の方法をためすことで「不具合のせいで俺のアイディアが実現できない!」と悩むことが軽減されるはずです!