入室した時間によって、背景を朝用、夜用と切り替えたいな。なにか良い方法はあるの?
そのような疑問にお答えします。
最近、clusterにて「滝行のすすめ」というワールドを作りました。
今回、時間によって朝、夜の切り替えで手こずったのでドキュメントにしました。
目次
朝、夜の判定は、JavaScripが楽
朝、夜の判定には、JavaScripを使って時間を取得して対応しました。
なぜなら時間の取得が、以下の2行ほどのコードでかけるからです。
var dt = new Date(); var g = dt.toUTCString(); $.log(g); //var hour = dt.getHours(); //UTC時間を取り出す var hour = dt.getUTCHours();
今回、時間を判定して、以下のような処理をしています。
・昼だったら:
昼用の背景ON
夜用の背景OFF
・夜だったら:
昼用の背景OFF
夜用の背景ON
全体的なコードを乗せると以下のようになります。
//ファイル「InitDayTime.js」
//このスクリプトは、入出時の時間判定をする
//時間判定とは、朝、昼、夜とする
//昼JST 4:00~18:00 UTC 19:00~9:00
//夜JST 18:00~4:00 UTC 9:00~19:00
//https://docs.cluster.mu/script/classes/Vector3.html#applyQuaternion
//ログ出力
$.log("InitDayTime読み込みした");
$.onUpdate(deltaTime => {
//初期化
if (!$.state.initialized) {
$.state.initialized = true;
$.state.ctime = 0; //経過時間
$.state.dayTimeINit = false;
$.log("InitDayTime初期化完了");
}
//時間追加
$.state.ctime += deltaTime;
//日付判定を1秒ほど待ってから行う(initの中で判定すると、受信先のオブジェクトができてないからかエラーになることがある)
if($.state.ctime > 1 && $.state.dayTimeINit == false){
var dt = new Date();
var g = dt.toUTCString();
$.log(g);
//UTC時間を取り出す
//var hour = dt.getHours();
var hour = dt.getUTCHours();
$.log(hour);
//昼判定をする
if(hour >=19 || hour < 9){
//昼と判定
$.log("InitDayTime 昼判定");
$.sendSignalCompat("this", "noon");
}
else{
//夜と判定
$.log("InitDayTime 夜判定");
$.sendSignalCompat("this", "night");
}
$.state.dayTimeINit = true;
}
});
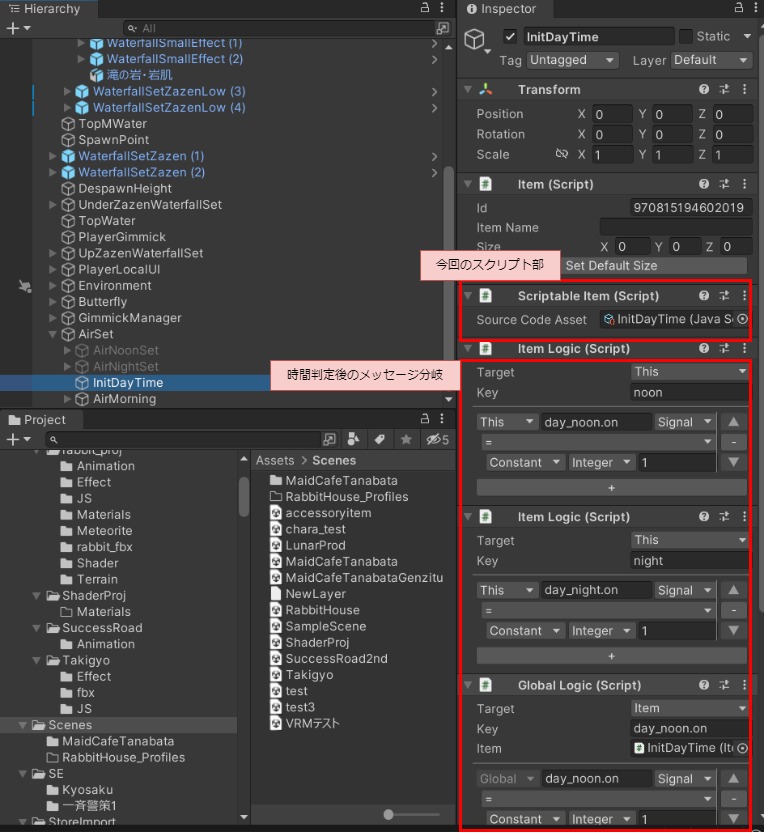
参考にUnityプロジェクトのようすも記載します。

実装ポイント1:時間はUTC時間を利用する
時間はUTC時間を使っています。。
その理由は、サーバーの時計が、JST(日本時間)の確証がないからです。
UTCならば、どのサーバーでも関数一つで共通でとれるので(多分)、利用しています。
実装ポイント2:onUpdate関数のinitializedのところでは、昼夜判定をしない
onUpdate関数のinitializedのところでは、時間判定をしていません。
その理由は、initializedのところは、他のゲームオブジェクトも参照していて、(参照先のゲームオブジェクトが)初期化されていない可能性があるからです。その結果、エラー(エラー文メモるの忘れました・・・)が出て正しく処理されません。
以上の実装ポイントを加味した上で、実装したら正しく朝、夜判定されました!
まとめ
今回は、入室した時間によって、朝、夜用の背景をセットする方法を解説しました。
JavaScripを使うと、いままで面倒だった処理も簡単にかけることがあるので、この機会にぜひ使ってみると良いでしょう!